
GitHub Codespacesの活用
情報教育委員会の片岡です。
6月の記事で、「Docker」について書きましたが、このDockerにも欠点があります。それは、PCやMacにDockerだけはインストールしなければいけません。また、関連する最低限のコマンドのインストールは必須となります。
iPadやChromebookを採用している学校は、この時点で各種サーバーを使った開発が難しくなります。
そこで検討してみたいのが、「GitHub」というプログラムソースコード管理サービスが提供するクラウドベースの開発環境「Codespaces」です。
有償サービスとなりますが、最低限のサーバーシステムを使うと、月に60時間まで無料となり、実習や課題研究、週末プログラミングには最適です。
また、中学生から大学生(教職員も含め)向けのEducation版もあり、学生証を登録することにより、GitHubProの機能を無償で利用出来るほか、CodespacesのCPU使用時間も若干増加します。
Codespacesを始めるためには、無償のGitHubアカウントを作成するだけです。
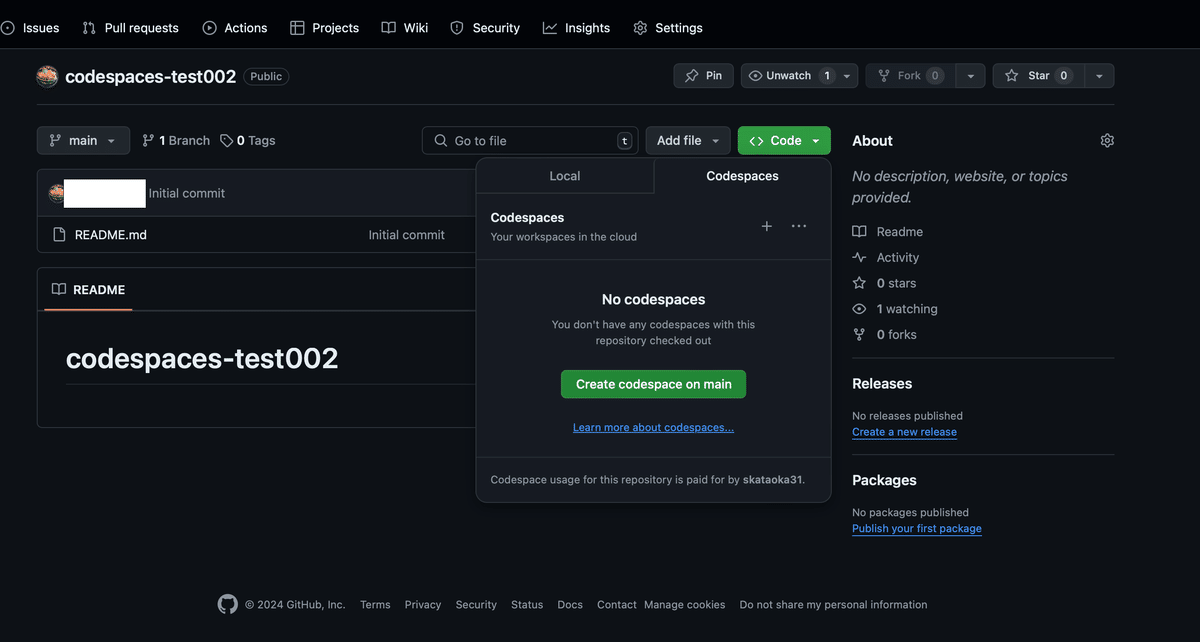
Codespaces環境構築にはいくつか方法がありますが、とりあえずGitHubのリポジトリを作ってみましょう。基本的には、リポジトリ名を入力して、「公開」、「非公開」を選択します。おすすめは「Add a READEME file」をチェックしておくことです。

リポジトリを作成したら、詳細画面にある緑のアイコン「Code」をクリックします。その中に「Codespaces」というタブがあるので、「Create codespaces」をクリックすると、1分程度で開発環境が完成します。

開発環境が完成すると、見慣れた画面がWebブラウザに表示されます。そう、Microsoftの「VS Code」とほぼ同様の画面です。ここまで来れば、あとはVS Codeと同様です。
左側ペインがGitHubへの操作やエクスプローラーになっています。
中央の大きなペインがコード入力エリア
中央下ペインが、コマンドエリアです。
このコマンドエリアはUNIXのコマンドを入力することが出来ますが、JavaScriptの実行環境nodeなどは最初からインストールされています。

試しに、node -vと入力すれば、Codespaces構築時点でのnodeのバージョンが表示されます。

GitHub Pageがあるのであまり意味はないのですが、
・npm install -g http-serverで簡易Webサーバーをインストール
・エクスプローラーで「index.html」を作成
・エディタで「![enter]」
・生成されたHTMLテンプレートを変更して保存
・コマンドラインで http-server[enter]
以上の操作で、httpサーバーがindex.htmlを読みこんだ形で起動します。
HTMLやCSS、JavaScriptの学習には良いですね。
なお、Codespaceは2core、8GBという構成のサーバーであれば60時間動作し、4coreとなると30時間動作します。もしこの時間をすべて使ってしまうと、その月は起動できません。Codespaceは30分間何も操作をしなければ自動的に停止します。しかし、60時間の制限があるため、こまめに停止をしましょう。
また時間制限だけでなく、15GB/月というディスク容量もあるので、こまめに不要なCodespacesは消去しましょう。リポジトリにコードがあれば、いつでも復活出来ますのでご安心を。
特に「情報Ⅱ」の分野で、複雑なWebアプリケーションを組んでみたいという場合には、機械学習メインであればGoogleColab、汎用的なWebアプリケーションならCodespacesと使い分けをしても面白いですね。
大学の総合型選抜のネタにもなると思います。
